We have a new documentation site. Please go here to see the latest.
Checklist Template custom field
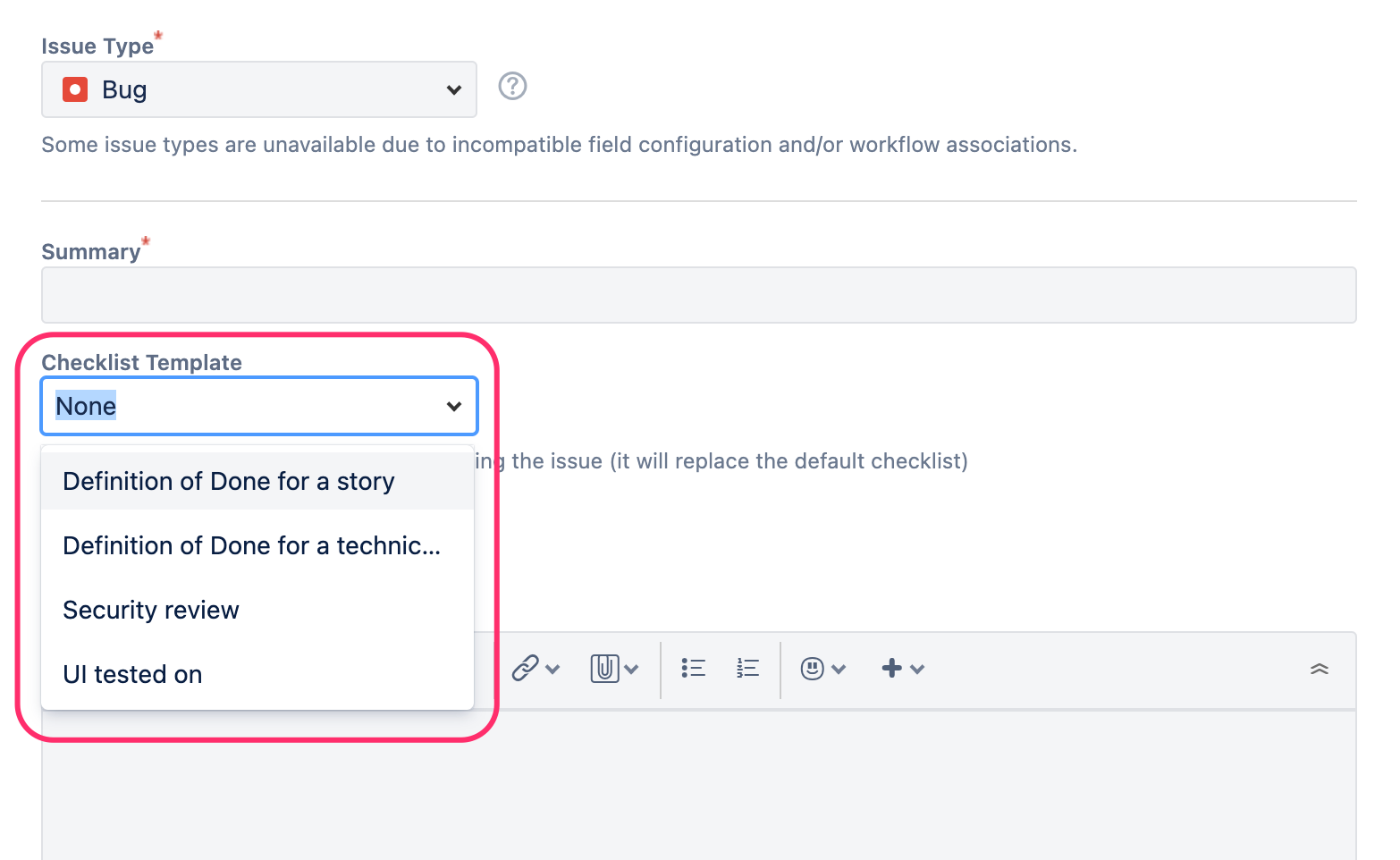
"Checklist Template" custom field is a single-select dropdown that allows picking a checklist template you want to apply to the issue.
You can add the "Checklist Template" field to the desired Create or Transition screen in the Jira project/global configuration pages.
"Checklist Template" field is created, managed and modified by the Issue Checklist app.
The field does not require "Save checklist data to Jira custom field" option enabled.
Usage
- Add checklist template upon issue creation (a checklist is appended and does not overwrite items added through Default Template feature - it makes it useful for Automation purposes)
- Apply checklist template upon issue edit/transition
- Get the list of checklist items for each checklist template through Jira REST API
- Integrate above use cases with various Automation solutions
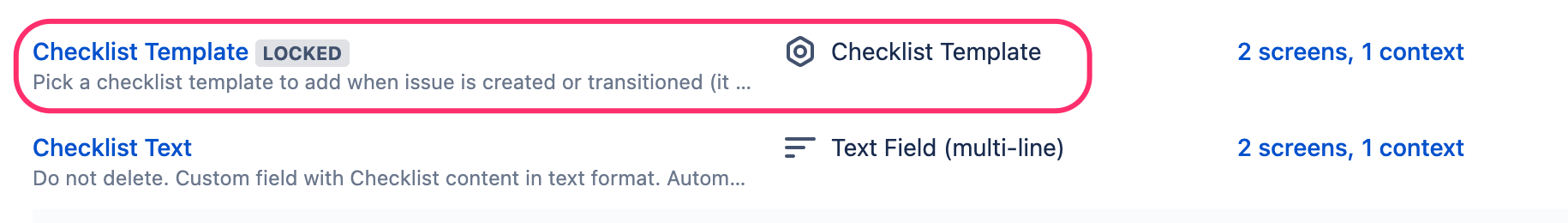
Checklist Template field details
Type: Checklist Template (locked own type delivered by Issue Checklist)
Value:
"Checklist Templates" custom field contains the list of checklist templates:
When accessed through Jira REST API, it returns the list of templates and list of the items for each template:
{
"self": "https://jira-url.atlassian.net/rest/api/3/field/com.herocoders.plugins.jira.issuechecklist-free__issue-checklist-templates/option?maxResults=10&startAt=0",
"maxResults": 10,
"startAt": 0,
"total": 4,
"isLast": true,
"values": [
{
"id": 1,
"value": "Definition of Done for a story",
"properties": {
"templateId": "60083acd0177af739c4c3229",
"items": [
{
"summary": "Tested against acceptance criteria"
},
{
"summary": "Ok-ed by UX designer"
},
{
"summary": "Ok-ed by Product Owner"
},
{
"description": "• Accessibility check\n • Security review\n• Performance concerns",
"summary": "QA performed"
},
{
"summary": "Documentation & release notes updated"
}
]
},
"config": {
"scope": {
"projects": [],
"projects2": [],
"global": { }
},
"attributes": []
}
},
{
"id": 2,
"value": "Definition of Done for a technical task",
"properties": {
"templateId": "60083acd0177af739c4c322a",
"items": [
{
"summary": "Project builds with no warnings"
},
{
"description": "Whenever changes are made to existing code, unit tests are written to cover new / changed methods",
"summary": "Unittests written"
},
{
"summary": "Integration tests passing"
},
{
"description": "_Skip this if written using pair programming_",
"summary": "Code peer reviewed"
},
{
"description": "• Chrome\n• Safari\n• Firefox\n• Edge",
"summary": "Tested on supported devices / browsers"
},
{
"summary": "Any configuration changes documented"
}
]
},
"config": {
"scope": {
"projects": [],
"projects2": [],
"global": { }
},
"attributes": []
}
},
{
"id": 3,
"value": "Security review",
"properties": {
"templateId": "60083acd0177af739c4c322c",
"items": [
{
"summary": "XSS protected"
},
{
"summary": "CSRF protected"
},
{
"summary": "SSRF protected"
},
{
"summary": "SQL injection protected"
},
{
"summary": "Access control tested"
}
]
},
"config": {
"scope": {
"projects": [],
"projects2": [],
"global": { }
},
"attributes": []
}
},
{
"id": 4,
"value": "UI tested onxx",
"properties": {
"templateId": "60083acd0177af739c4c322b",
"items": [
{
"summary": "Chrome"
},
{
"summary": "Firefox"
},
{
"summary": "Edge"
},
{
"summary": "Safari"
}
]
},
"config": {
"scope": {
"projects": [],
"projects2": [],
"global": { }
},
"attributes": []
}
}
]
}