New Feature Announcement
Global Checklists are currently in BETA and will be available in Issue Checklist for Jira ENTERPRISE once released. Contact our support team if you currently use Issue Checklist for Jira PRO would like to participate in the Beta.
The editor allows you to quickly make changes to multiple items at once. It is also a convenient way to add rich formatting to checklist items using Markdown.
Editor vs. Checklist Text Custom Field
The Editor and the Checklist Text field function similarly with important difference.
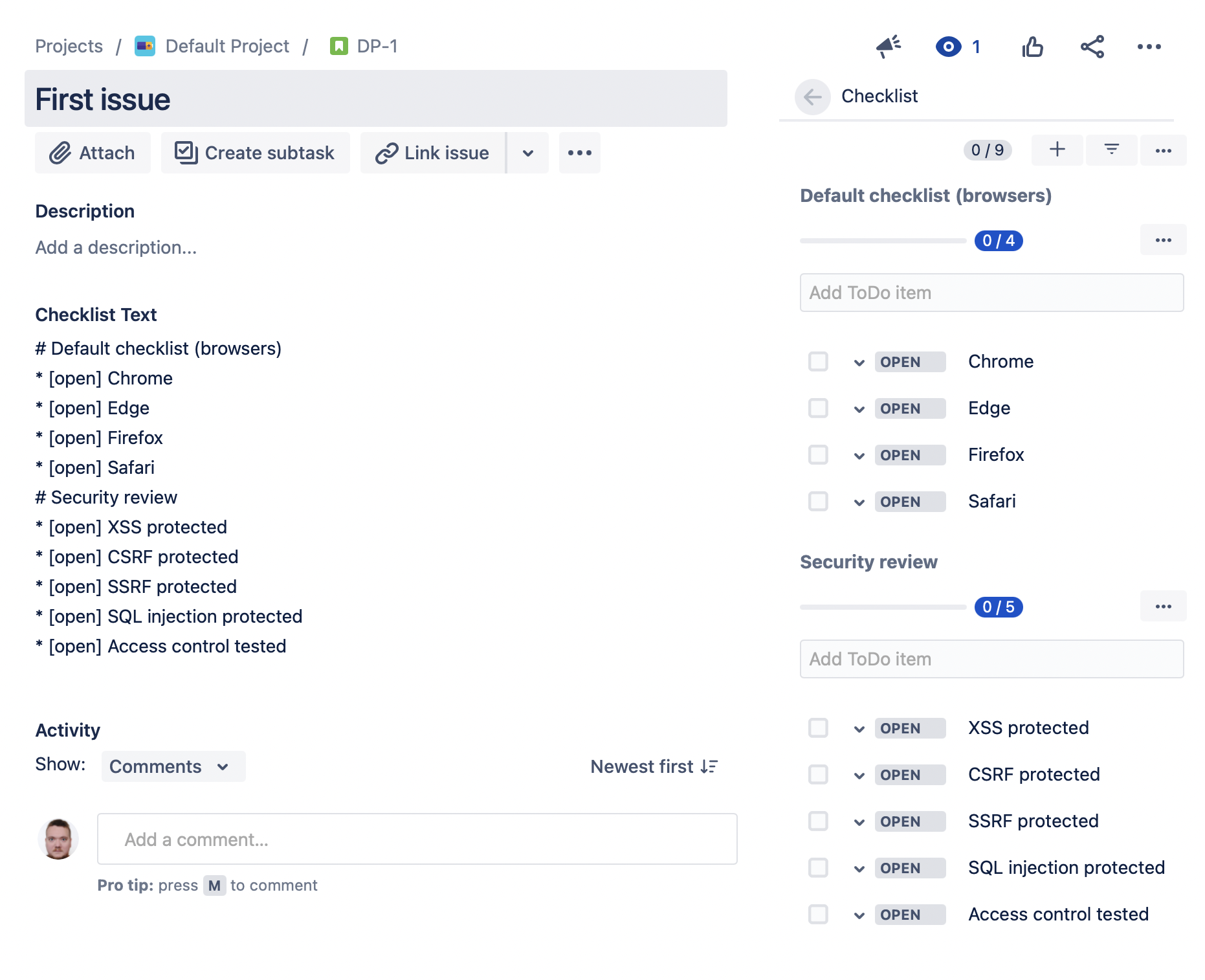
If the Enable multiple checklists per issue global setting is enabled then an issue can have more than one checklist. The Checklist Text field will hold the content of all the checklists on the issue. Therefore, the formatting of the Checklist Text field contains the name of the checklist.
In contrast, the checklist editor is associate with an individual checklist on the issue, and does not show the name of the checklist.
Opening the Editor
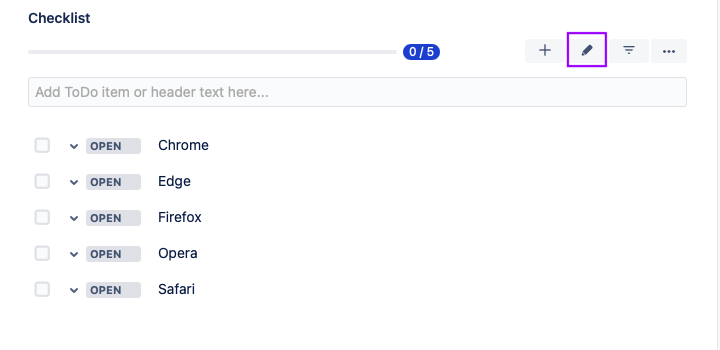
To open the checklist editor, click the pencil button located in the top-right corner of the Checklist panel. The contents will reflect the checklist.
Copying / Pasting Checklist
The Editor allows you to instantly create a checklist from a bullet list in an external sources (Word, Trello, OSX Notes, web page, etc.). Simply copy the list to the clipboard, open the Editor and paste.
You can also paste in plain text and format it using the instructions below.
Delete Multiple Items
You can quickly delete multiple items, or all items in a checklist, by opening the editor, selecting all items, then deleting.
Formatting in the Editor
Saving the editor's content overwrites the entire checklist for the given issue. Any changes made in other tabs will be lost.
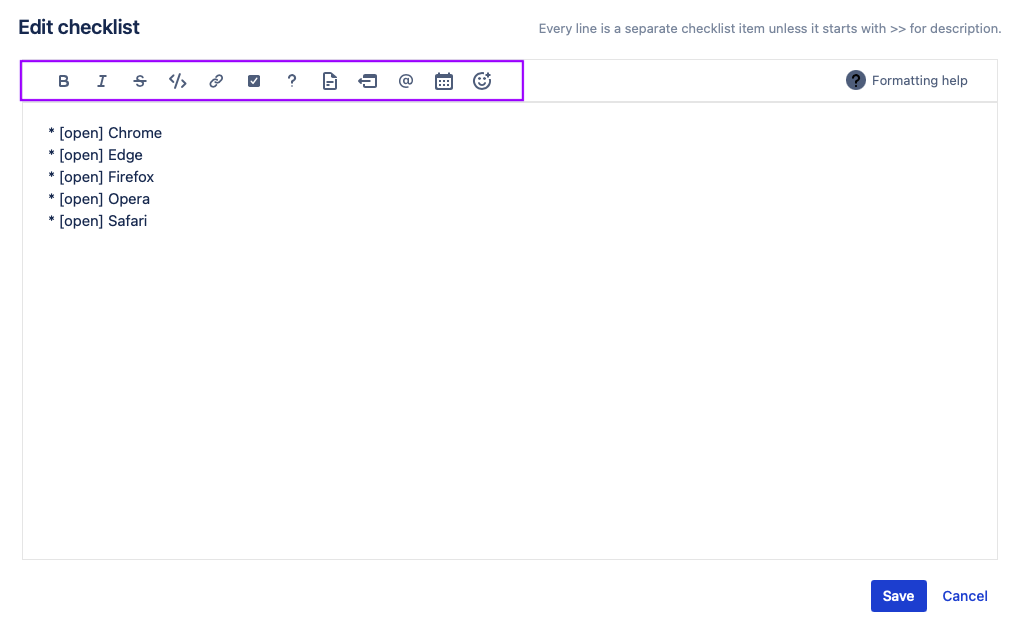
Editor Toolbar
Checklist items can be formatted using the Editor Toolbar or by using the text formatting described below. Functions available via the toolbar include:
Bold text
Italic text
Strikethrough text
Inline code
Links
Toggle item complete
Make item optional/mandatory
Create description
Create header/separator
Mention user
Insert date
Insert emoji
Checklist Formatting
Checklist Items | A checklist item line can start directly with item text or Markdown characters like the including: * - + [] | checklist item [] checklist item * checklist item * [] checklist item - checklist item - [] checklist item |
Checked Items | Checked items are indicated by [x] | [x] checklist item * [x] checklist item - [x] checklist item |
Statuses | Statuses are written in square brackets | [] Open item [open] Another open item [in progress] Item with status 'in progress' which is still unchecked [done] Completed/checked item with status 'done' [skipped] Completed/checked item with status 'skipped' |
Optional Items | A question mark ? is used to mark items as optional | ? checklist item []? checklist item *? checklist item * []? checklist item -? checklist item - []? checklist item |
Item Descriptions | Descriptions are indicated by double arrows >> | [] Unchecked checklist item with description >> Description text can be long and multiline. >> It can contain links, mentions, dates, and other formatting elements. [x] Checked item without description |
Headers / Separators | You can use Headers to organize long checklists. Headers are proceeded by three dashes --- | --- Acceptance Criteria Header - checklist item 1 - checklist item 2 with **bold** text - checklist item 3 with link to an issue IC-245 Headers must include text. Three dashes that are not followed by text will not be saved/rendered on the checklist UI. |
Special Elements
Dates | Dates can be included in multiple formats. Type | [] Due on 2022-05-18 [] Due on 2022/05/18 [] Due on 18-05-2022 [] Due on 18/05/2022 |
Emojis | Type a colon : to open the emoji menu | * [open] Smile 😀 |
Issue Keys | To reference another issue, type the issue key | * [open] See the comment on CSP-61 |
URLs | URLs can be added in and will be rendered as clickable links | * [open] https://marketplace.atlassian.com * [open] marketplace.atlassian.com |
User Mentions | Typing an @ will open a user picker | * [open] Task one @JenniferChoban |
Text Formatting
Bold | To bold text, add two asterisks, or two underscore characters before and after the word or phrase | This is **bold text** This is __bold text__ |
Italics | To italicize text, add one asterisk or underscore character before and after a word or phrase | This is in *italics* This is in _italics_ |
| To strikethrough text, add two tilde characters before and after a word or phrase | This text is ~~wrong~~ |
| To style text as inline code, add back-tick characters before and after a word or phrase | This will be shown as `inline code` |
Links | Add a URL directly into the text, or enclose the link text in brackets and follow it immediately with the URL in parentheses | Contact us at https://www.herocoders.com/contact [Contact us](https://www.herocoders.com/contact) |
Emails | Add the email address directly into text, or enclose the link text in brackets follow it immediately with a mailto data (you can specify email subject too) | Contact us at support@herocoders.com. [Contact us](mailto:support@herocoders.com?subject=Issue Checklist questions&body=Email body text)
|
Escaping Markdown
To display Markdown formatting characters, use the backslash \ character like demonstrated below
Markdown text | Rendered output |
|---|---|
Escaped \_italic\_ formatting | Escaped _italic_ formatting |
Escaped \_italic_ formatting | Escaped _italic_ formatting |
Escaped \**bold\** formatting | Escaped **bold** formatting |
Escaped \**bold** formatting | Escaped **bold** formatting |
Escaped \*\*bold\*\* formatting | Escaped **bold** formatting |
Escaped \**bold\\** formatting containing backslash | Escaped **bold\** formatting containing backslash |
Escaped \`inline code\` formatting | Escaped `inline code` formatting |
Escaped back-tick \` character | Escaped back-tick ` character |
Standard text with \ backslash | Standard text with \ backslash |
\[In the target instance] | [In the target instance] |
Note that in the Rendered output column:
Formatting is not applied due to backslash \ usage
The backslash \ is not displayed when it is used to escape Markdown
Double backslashes are used to display a single backslash inside a Markdown formatted phrase
The backslash behaves like a normal character when used outside Markdown formatted phrase
Issue Checklist uses square brackets to represent the state of an item in the text format. Therefore, when you include square brackets at the beginning of a checklist item they are removed. To show brackets in your checklist item, use the \ character prior to the opening bracket.